The highlighting of typography functions: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 22: | Zeile 22: | ||
== See also == | == See also == | ||
[[Datei:Navigation_hoch.svg|link=]] [[The_typography_functions|Die Typografie-Funktionen]] <br> | |||
[[Datei:Navigation_rechts.svg|link=]] [[Never_hyphenate_word|Never hyphenate word]] <br> | |||
[[Datei:Navigation_rechts.svg|link=]] [[Hyphenation|Hyphenation]] <br> | |||
[[Datei:Navigation_rechts.svg|link=]] [[The baseline grid|The baseline grid]] <br> | |||
{{MoreContent}} | {{MoreContent}} | ||
Version vom 2. Januar 2020, 10:16 Uhr
In firesys there are a few ways of displaying contents and linked data with the help of coloured highlighting. You can quickly see the status of individual areas.
The highlighting of typography functions highlights coupled terms and words, which have been exempted from hyphenation and conditional hyphenation, in colour. You can switch off this coloured highlighting at any time.
You will find this function in the “*Publish” ribbon in the “Typography” group when you click on the lower part of the “Typography functions” split button. This opens a menu where you can select whether typography highlighting and/or baseline highlighting should be removed.
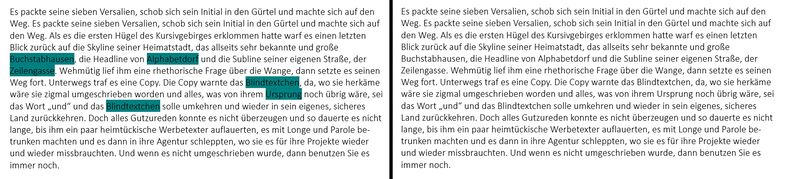
Remove typography highlighting
On the left-hand side you see the display with the coloured highlighting of the typography functions – and on the right-hand side you see the same text after the “Remove typography highlighting” function was executed.
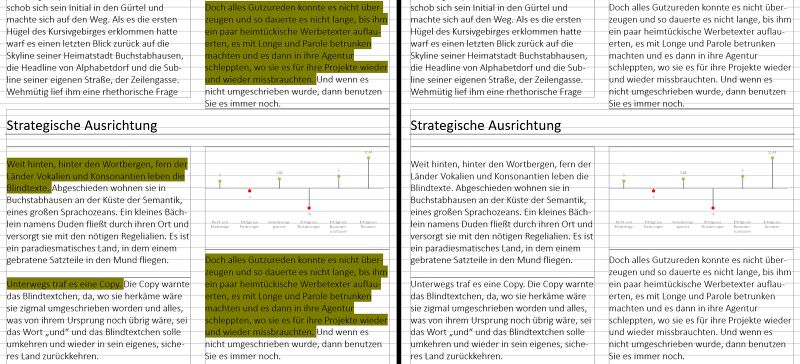
Remove baseline highlighting
On the left-hand side you see the display with the coloured highlighting of the baseline grid function – and on the right-hand side you see the same text after the “Remove baseline highlighting” function was executed.
See also
![]() Die Typografie-Funktionen
Die Typografie-Funktionen
![]() Never hyphenate word
Never hyphenate word
![]() Hyphenation
Hyphenation
![]() The baseline grid
The baseline grid