Edit diagrams: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 1: | Zeile 1: | ||
__NOTOC__ | |||
Adapt diagrams to your corporate design. You have the possibility to design your diagrams individually. These include, among other things, axis and data captions as well as the colouring of the individual diagram elements. | |||
== Functions== | == Functions== | ||
| Zeile 11: | Zeile 9: | ||
You can customise your charts with the following parameters. | |||
<b> | <b>Axis and data caption</b> <br> | ||
Here, both font colour and font type can be adapted to your individual wishes. | |||
<b> | <b>Colour of the individual data types</b> <br> | ||
Select a colour for the individual data types (previous year, current year, forecast, budget) here. | |||
<b> | <b>Colour of the individual arrows</b> <br> | ||
Select a colour for the individual arrows (Positive Development and Negative Development) here. | |||
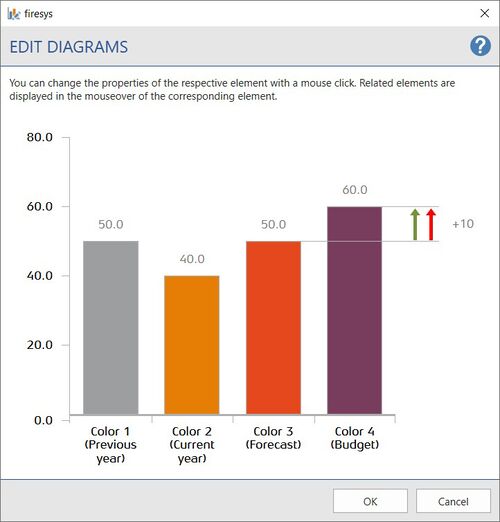
Related elements are displayed in the "Edit Diagrams" dialogue when you hold the mouse pointer over the corresponding element. Clicking on the respective element opens an editing dialogue where you can choose between a variety of colours. When selecting colours, you have the option of either defining a custom colour using RGB values or selecting a colour from the Office colour palette. | |||
In the Layout manager, click on the arrow symbol next to Diagram to display all diagram elements in the list. If you select one of the list elements and then click on Edit, the position of the corresponding element is marked by a red arrow. | |||
| Zeile 47: | Zeile 45: | ||
{{MoreContent}} | {{MoreContent}} | ||
[[Kategorie: Edit diagrams]] | [[Kategorie: Edit diagrams]] | ||
Version vom 27. September 2021, 12:37 Uhr
Adapt diagrams to your corporate design. You have the possibility to design your diagrams individually. These include, among other things, axis and data captions as well as the colouring of the individual diagram elements.
Functions
You can customise your charts with the following parameters.
Axis and data caption
Here, both font colour and font type can be adapted to your individual wishes.
Colour of the individual data types
Select a colour for the individual data types (previous year, current year, forecast, budget) here.
Colour of the individual arrows
Select a colour for the individual arrows (Positive Development and Negative Development) here.
Related elements are displayed in the "Edit Diagrams" dialogue when you hold the mouse pointer over the corresponding element. Clicking on the respective element opens an editing dialogue where you can choose between a variety of colours. When selecting colours, you have the option of either defining a custom colour using RGB values or selecting a colour from the Office colour palette.
In the Layout manager, click on the arrow symbol next to Diagram to display all diagram elements in the list. If you select one of the list elements and then click on Edit, the position of the corresponding element is marked by a red arrow.
Video: Edit diagrams
This is how you design your diagrams in the corporate design:
-
Click on the “Layout manager“ button in the “*Premium Layout” tab in the “Premium Layout” group.
→ The Layout manager opens. -
In the Layout manager, select the colour scheme you want to adjust and click on the arrow symbol on the left.
-
Click on “Diagrams” underneath.
→ In the group “Diagrams” the “Edit” button is now selectable. -
Click on the “Edit” button.
→ The editing window opens. -
Select the elements you want to adjust.
-
The following things can be changed individually:
-
Font and colour of the axis labelling
-
Font and colour of the data caption
-
Colour of the individual data types (previous year, current year, forecast, budget)
-
Colour of the individual arrows (Positive development and Negative development)
Note: you can set custom colours via the RGB values as well as select them via the Office colour palette. Switch between these two options with the “User-defined colour” button in the lower left corner.
-
-
Click on "OK" to confirm your settings.
→ The settings made are transferred to the Layout manager. To apply the changes to the document, the layout must be applied (see Apply Colour scheme).
See also
![]() Overview_of_the_firesys_layout
Overview_of_the_firesys_layout
![]() Other_functions
Other_functions
![]() Edit_texts
Edit_texts
![]() Edit_tables
Edit_tables