Oberfläche Layout-Manager: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| (41 dazwischenliegende Versionen von 5 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
Erstellen Sie im Layout-Manager ein Farbschema, bearbeiten oder löschen Sie ein bestehendes oder wenden Sie das ausgewählte Farbschema auf das aktuelle Dokument an. | Erstellen Sie im Layout-Manager ein Farbschema, bearbeiten oder löschen Sie ein bestehendes oder wenden Sie das ausgewählte Farbschema auf das aktuelle Dokument an. So haben Sie die Möglichkeit im Layout-Manager Diagramme, Tabellen und Formatvorlagen Ihren Wünschen gemäß farblich und formattechnisch anzupassen. | ||
<div style="margin:0px; padding:0.7em 1em 0.7em 1em; background-color:#f6f4f2;border:1px solid #ff0000"> | |||
{| | |||
|- | |||
! rowspan="2" |[[Datei:Achtung.png|left|link=|center|32px|]] | |||
!<div style="text-align:left; font-size:120%;">Warnung</div> | |||
|- | |||
|<div style="font-size:95%;text-align:left;margin-top:10px;"> | |||
Wenn Sie mit der Vergabe von Rollen arbeiten, ist die Nutzung des Layout-Managers nur Administratoren möglich. Sie können die Rollen und ihre Rechte aber auch individuell anpassen. | |||
|} | |||
</div> | |||
</div> | |||
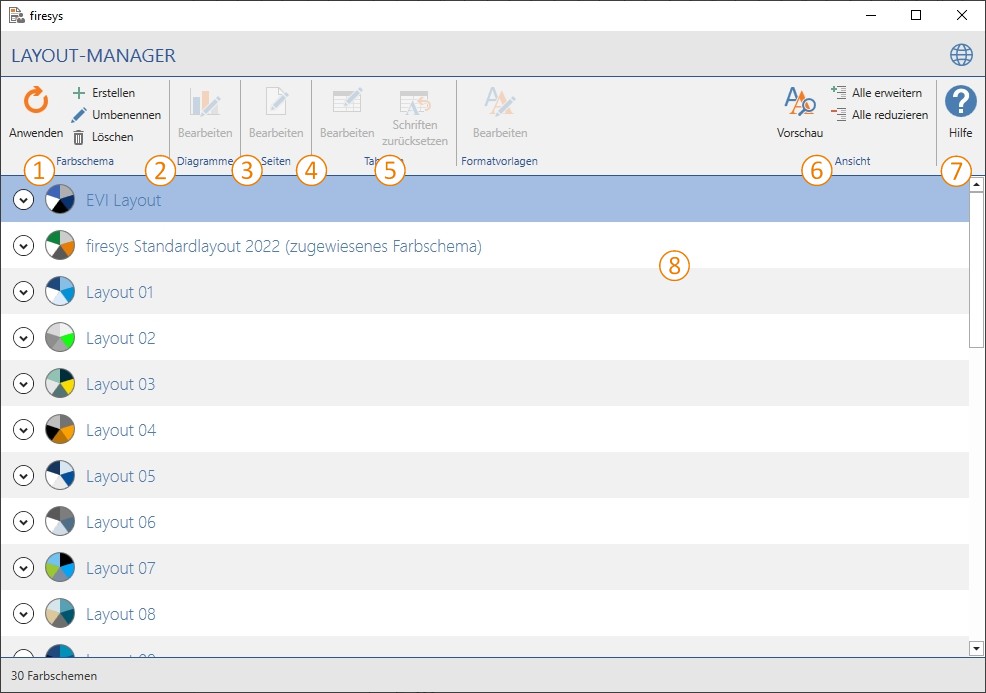
[[File:Word_firesys-Layout_Ansicht-Farbschema-Manager.jpg|center|1000px]] | |||
== [[File: | == [[File:Firesys_Icons_BubbleTransparent_1_white_background.png|20px|link=]] Farbschema == | ||
=== Anwenden === | === Anwenden === | ||
| Zeile 17: | Zeile 26: | ||
=== Erstellen === | === Erstellen === | ||
Erstellen Sie ein neues Farbschema, hierfür muss lediglich der Name vergeben werden. Das neu erstellte Farbschema basiert wahlweise auf dem aktuell | Erstellen Sie ein neues Farbschema, hierfür muss lediglich der Name vergeben werden. Das neu erstellte Farbschema basiert wahlweise auf dem aktuell vorhandene oder dem Premiumlayout-Farbschema. | ||
=== Video: Ein neues Farbschema erstellen === | |||
{{Vorlage:Video-firesys-Layout-Ein neues Farbschema erstellen}} | |||
=== Umbenennen === | === Umbenennen === | ||
| Zeile 25: | Zeile 39: | ||
=== Löschen === | === Löschen === | ||
Löscht das ausgewählten Farbschema aus dem Layout-Manager. | |||
=== Video: Farbschema anwenden === | |||
{{Vorlage:Video-firesys-Layout-Farbschema anwenden}} | |||
=== Farbschema automatisch aktualisieren === | |||
Sind Master und Partikel an den gleichen MeetingPoint angebunden und nutzen das gleiche Farbschema, werden Veränderungen am Farbschema automatisch erkannt. So werden Sie automatisch beim Öffnen eines angebundenen Dokuments darauf hingewiesen, dass eine aktualisierte Version des Farbschemas zur Verfügung steht. Dieses können Sie, wenn gewünscht, anwenden. | |||
<!-- | |||
=== Import/Export von Farbschemata === | |||
Export: Sie haben die Möglichkeit ein Farbschema als XML-Datei zu exportieren und z.B. anderen Personen in Ihrem Unternehmen zur Verfügung zu stellen. | |||
Import: Sie können ein neues Farbschema als unverschlüsselte XML-Datei importieren. Es kann ein Farbschema, das in einem anderen Haupt- oder Unterlayout liegt importiert werden. Alternativ könnte auch z.B. ein Kollege die XML-Datei eines Farbschemas zur Verfügung stellen, welches Sie dann importieren und nutzen können. | |||
--> | |||
== [[File:Firesys_Icons_BubbleTransparent_2_white_background.png|20px|link=]] Diagramme == | |||
[[Diagramme_bearbeiten|→ Diragramme bearbeiten im Layout-Manager]] | |||
Das firesys-Layout wird mit einer Vielzahl von Diagrammvorlagen ausgeliefert, aus denen Sie wählen können. | |||
| Zeile 43: | Zeile 73: | ||
== [[File: | == [[File:Firesys_Icons_BubbleTransparent_3_white_background.png|20px|link=]] Seiten== | ||
[[Seiten_bearbeiten|→ Seiten bearbeiten im Layout-Manager]] | |||
Die Seitenfarbe des kompletten Berichts kann jeden beliebigen Farbwert erhalten. | |||
== [[File: | == [[File:Firesys_Icons_BubbleTransparent_4_white_background.png|20px|link=]] Tabellen == | ||
[[Tabellen_bearbeiten|→ Tabellen bearbeiten im Layout-Manager]] | |||
Hier haben Sie die Möglichkeit die Gestaltung Ihrer Tabelle zu individualisieren. Die Spaltenhervorhebung sowie die Balkenfarbe sind für alle Hervorhebungsvarianten (Vorjahr, Aktuelles Jahr, Forecast und Budget) einstellbar. | |||
== [[File:Firesys_Icons_BubbleTransparent_5_white_background.png|20px|link=]] Formatvorlagen == | |||
[[Formatvorlagen_bearbeiten|→ Formatvorlagen bearbeiten im Layout-Manager]] | |||
Hier erhalten Sie Informationen darüber, wie Sie den Premiumlayout Ihrem Corporate-Design anpassen können. | |||
== [[File:Firesys_Icons_BubbleTransparent_6_white_background.png|20px|link=]] Ansicht == | == [[File:Firesys_Icons_BubbleTransparent_6_white_background.png|20px|link=]] Ansicht == | ||
=== | === Vorschau === | ||
Im Vorschaufenster können Sie sich einen ersten Eindruck über die Formatvorlagen verschaffen. Das Vorschaufenster wird mit einem Klick auf den Knopf „Vorschau“ aktiviert und erscheint am unteren Ende des Layout-Managers. | |||
=== Alle erweitern / Alle reduzieren === | |||
Erweitert beziehungsweise reduziert alle Objekte in der Liste. Damit stehen Ihnen weitere Informationen zur Verfügung. | Erweitert beziehungsweise reduziert alle Objekte in der Liste. Damit stehen Ihnen weitere Informationen zur Verfügung. | ||
== [[File:Firesys_Icons_BubbleTransparent_7_white_background.png|20px|link=]] Hilfe== | == [[File:Firesys_Icons_BubbleTransparent_7_white_background.png|20px|link=]] Hilfe== | ||
[[Die_Hilfe-_%26_Suche-Funktion_in_firesys-Managern|→ Die Suche- und Hilfefunktion in firesys-Managern]] | |||
Öffnet den Hilfebereich, der Sie bei der Arbeit unterstützt. | Öffnet den Hilfebereich, der Sie bei der Arbeit unterstützt. | ||
== [[File:Firesys_Icons_BubbleTransparent_8_white_background.png|20px|link=]] Die Liste == | |||
Hier erhalten Sie Informationen zu allen verfügbaren Farbschemata. Das Kuchendiagramm-Symbol links neben der Bezeichnung des Farbschemas, stellt die Vorschau der jeweiligen Farbgebung dar. Mit Klick auf das Pfeilsymbol öffnen Sie die Detailansicht des Farbschemas. Anschließend können Sie die einzelnen Komponenten des jeweiligen Farbschemas einsehen und bearbeiten. Die Informationen werden in vier Kategorien unterteilt: Diagramme, Seite, Tabellen und Texte. | |||
Das jeweils ausgewählte Farbschema wird im Layout Manager mit den Hinweis “(aktuelles Farbschema)„ gekennzeichnet. | |||
{{ | |||
Vorlage:GutzuwissenSmall | |||
|Gutzuwissen = Um im Word-Dokument weiterarbeiten zu können, müssen Sie den Layout-Manager schließen. | |||
}} | |||
== Siehe auch == | == Siehe auch == | ||
[[Datei:Navigation_hoch.svg|link=]] [[Inhalt_gestalten_in_Word|Inhalt gestalten in Word]] <br> | [[Datei:Navigation_hoch.svg|link=]] [[Inhalt_gestalten_in_Word|Inhalt gestalten in Word]] <br> | ||
[[Datei:Navigation_rechts.svg|link=]] [[ | [[Datei:Navigation_rechts.svg|link=]] [[Formatvorlagen_bearbeiten|Formatvorlagen bearbeiten]] <br> | ||
{{WeitereInhalte}} | {{WeitereInhalte}} | ||
[[Kategorie: | [[Kategorie: Oberfläche Layout-Manager]] | ||
Aktuelle Version vom 15. März 2024, 14:32 Uhr
Erstellen Sie im Layout-Manager ein Farbschema, bearbeiten oder löschen Sie ein bestehendes oder wenden Sie das ausgewählte Farbschema auf das aktuelle Dokument an. So haben Sie die Möglichkeit im Layout-Manager Diagramme, Tabellen und Formatvorlagen Ihren Wünschen gemäß farblich und formattechnisch anzupassen.
Warnung
| |
|---|---|
Wenn Sie mit der Vergabe von Rollen arbeiten, ist die Nutzung des Layout-Managers nur Administratoren möglich. Sie können die Rollen und ihre Rechte aber auch individuell anpassen. |
 Farbschema
Farbschema
Anwenden
Wählen Sie ein Farbschema aus, welches auf das aktuelle Dokument angewandt werden soll. Alle im Dokument befindlichen Tabellen und Texte werden daraufhin automatisch formatiert. Die Anwendung des Farbschemas kann bei Diagrammen nur mittels Aktualisierung stattfinden. Hierfür steht Ihnen die entsprechende Option „Alle Grafiken aktualisieren“ zur Verfügung.
Erstellen
Erstellen Sie ein neues Farbschema, hierfür muss lediglich der Name vergeben werden. Das neu erstellte Farbschema basiert wahlweise auf dem aktuell vorhandene oder dem Premiumlayout-Farbschema.
Video: Ein neues Farbschema erstellen
Um ein neues Farbschema zu erstellen, gehen Sie wie folgt vor:
-
Klicken Sie auf der Registerkarte „*Premiumlayout“ in der Gruppe „Premiumlayout“ auf den Knopf „Layout-Manager“.
→ Der Layout-Manager öffnet sich. -
Klicken Sie in der Gruppe „Farbschema“ auf den Knopf „Erstellen“.
→ Ein Dialog öffnet sich. -
Geben Sie Ihrem neuen Farbschema einen Namen.
-
Klicken Sie auf "OK"
→ Es erscheint ein Dialog, in dem Sie wählen können, ob Ihr neues Farbschema auf Basis des aktuellen Farbschemas oder auf Basis des firesys-Layouts erstellt werden soll. -
Klicken Sie auf eine der Optionen.
→ Ihr neu erstelltes Farbschema wird in der Liste des Layout-Managers angezeigt.
Umbenennen
Weisen Sie dem ausgewählten Farbschema einen neuen Namen zu.
Löschen
Löscht das ausgewählten Farbschema aus dem Layout-Manager.
Video: Farbschema anwenden
Um ein Farbschema auf Ihr Dokument anzuwenden, gehen Sie wie folgt vor:
-
Klicken Sie auf der Registerkaste „*Premiumlayout“ in der Gruppe „Premiumlayout“ auf den Knopf „Anwenden“.
→ Es öffnet sich ein Dialog, bei dem sie zwischen allen angelegten Farbschemata auswählen können, welches Sie auf Ihr Dokument anwenden möchten.
Hinweis: Bitte beachten Sie hierbei, dass Grafiken nur dann angepasst werden, wenn Sie hier die Option „Alle Grafiken aktualisieren“ auswählen. Alternativ können Sie im Nachgang manuell Ihre Grafiken aktualisieren, um Sie im neuen Layout zu präsentieren.
-
Klicken Sie auf das Farbschema, welches Sie anwenden möchten.
→ Das ausgewählte Farbschema wird anschließend auf Ihr Dokument angewendet.
Farbschema automatisch aktualisieren
Sind Master und Partikel an den gleichen MeetingPoint angebunden und nutzen das gleiche Farbschema, werden Veränderungen am Farbschema automatisch erkannt. So werden Sie automatisch beim Öffnen eines angebundenen Dokuments darauf hingewiesen, dass eine aktualisierte Version des Farbschemas zur Verfügung steht. Dieses können Sie, wenn gewünscht, anwenden.
 Diagramme
Diagramme
→ Diragramme bearbeiten im Layout-Manager
Das firesys-Layout wird mit einer Vielzahl von Diagrammvorlagen ausgeliefert, aus denen Sie wählen können.
Gut zu wissen
| |
|---|---|
Von Ihnen eigens erstellte Excel Diagramme können ebenfalls von dieser Funktion Gebrauch machen. Voraussetzung hierfür ist, dass die dem Diagramm zugrunde gelegten Farben auf den Office Designfarben beruhen. |
 Seiten
Seiten
→ Seiten bearbeiten im Layout-Manager
Die Seitenfarbe des kompletten Berichts kann jeden beliebigen Farbwert erhalten.
 Tabellen
Tabellen
→ Tabellen bearbeiten im Layout-Manager
Hier haben Sie die Möglichkeit die Gestaltung Ihrer Tabelle zu individualisieren. Die Spaltenhervorhebung sowie die Balkenfarbe sind für alle Hervorhebungsvarianten (Vorjahr, Aktuelles Jahr, Forecast und Budget) einstellbar.
 Formatvorlagen
Formatvorlagen
→ Formatvorlagen bearbeiten im Layout-Manager
Hier erhalten Sie Informationen darüber, wie Sie den Premiumlayout Ihrem Corporate-Design anpassen können.
 Ansicht
Ansicht
Vorschau
Im Vorschaufenster können Sie sich einen ersten Eindruck über die Formatvorlagen verschaffen. Das Vorschaufenster wird mit einem Klick auf den Knopf „Vorschau“ aktiviert und erscheint am unteren Ende des Layout-Managers.
Alle erweitern / Alle reduzieren
Erweitert beziehungsweise reduziert alle Objekte in der Liste. Damit stehen Ihnen weitere Informationen zur Verfügung.
 Hilfe
Hilfe
→ Die Suche- und Hilfefunktion in firesys-Managern
Öffnet den Hilfebereich, der Sie bei der Arbeit unterstützt.
 Die Liste
Die Liste
Hier erhalten Sie Informationen zu allen verfügbaren Farbschemata. Das Kuchendiagramm-Symbol links neben der Bezeichnung des Farbschemas, stellt die Vorschau der jeweiligen Farbgebung dar. Mit Klick auf das Pfeilsymbol öffnen Sie die Detailansicht des Farbschemas. Anschließend können Sie die einzelnen Komponenten des jeweiligen Farbschemas einsehen und bearbeiten. Die Informationen werden in vier Kategorien unterteilt: Diagramme, Seite, Tabellen und Texte.
Das jeweils ausgewählte Farbschema wird im Layout Manager mit den Hinweis “(aktuelles Farbschema)„ gekennzeichnet.
Gut zu wissen
| |
|---|---|
Um im Word-Dokument weiterarbeiten zu können, müssen Sie den Layout-Manager schließen. |
Siehe auch
![]() Inhalt gestalten in Word
Inhalt gestalten in Word
![]() Formatvorlagen bearbeiten
Formatvorlagen bearbeiten
Weitere Inhalte
→ Webseite
→ Kundenbereich
→ YouTube